React Developer Tools (gpphkfbcpidddadnkolkpfckpihlkkil): Adds React debugging tools to the Microsoft Edge Developer Tools., , Created from revision 1717ab0171 on 5/8/2024.…Read more about React Developer Tools> or Download crx file now >
React Developer Tools Add-on Details
Tech Details
User Reviews
Download Stats
React Developer Tools is a free Developer Tools extension for Microsoft Edge or other Chromium (Blink) based browsers.
You could view developer's website, check extension's privacy policy, download the latest version crx file or the old version crx files to install it.
More About React Developer Tools
React Developer Tools is a browser DevTools extension for the open-source React JavaScript library.
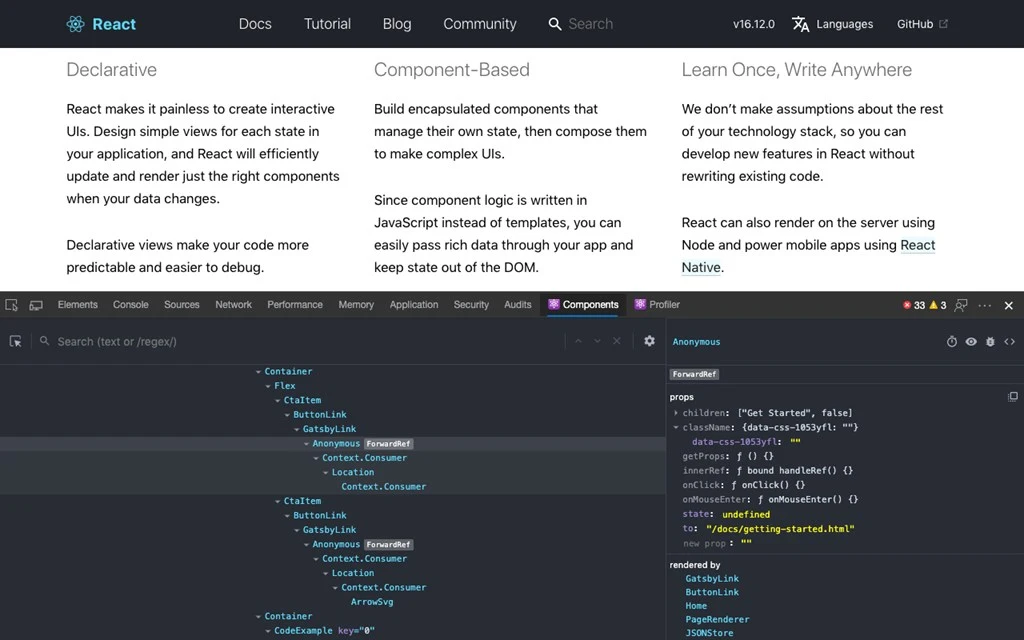
You will get two new tabs in your Edge DevTools: "⚛️ Components" and "⚛️ Profiler".
The Components tab shows you the root React components that were rendered on the page, as well as the subcomponents that they ended up rendering.
By selecting one of the components in the tree, you can inspect and edit its current props and state in the panel on the right. In the breadcrumbs you can inspect the selected component, the component that created it, the component that created that one, and so on.
If you inspect a React element on the page using the regular Elements tab, then switch over to the React tab, that element will be automatically selected in the React tree.
The Profiler tab allows you to record performance information.
This extension requires permissions to access the page's React tree, but it does not transmit any data remotely. It is fully open source, and you can find its source code at https://github.com/facebook/react/tree/master/packages/react-devtools-extensions.